إضافة ترقيم الصفحات بطريقة إحترافية لblogger
بسبب صعوبة إدراج ترقيم الصفحات في بلوجر سنشرح لكم اليوم درس بطريقة إضافة ترقيم الصفحات بطريقة سهلة جدا و هي إضافة أداة html/Javascript و لأجل تطبيق الإضافة أتبع ما يلي :
من لوحة تحكم المدونة أذهب إلي تصميم
ثم إضافة أداة و بعد ذلك أختر html/Javascript
و ضع الكود التالي :
لكي تتناسب ألوان الإطار مع ألوان مدونتك قم بتعديل التالي :<style>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #EF00BF; /* لون إطار الأرقام */
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #EFB700; /*لون إطار الأرقام عند لمسه بالماوس */
background-color:#00EFEF; /* لون مساحة الإطارعند لمسه بالماوس*/
}
.showpagePoint {
color::#EF2000; /* لون رقم الصفحة المفتوحة */
text-decoration:none;
border: 1px solid #FA2100; /* لون إطار رقم الصفحة المفتوحة */
background:#E9FA00; /*لون مساحة إطار رقم الصفحة المفتوحة */
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #A256C3; /* لون إطار "التالي, السابق" */
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#0AEA82; /*لون الأرقام */
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5; /* عدد المواضيع المراد عرضها في صفحة الواحدة*/
var displayPageNum=3; /* عدد الصفحات التي يتم إدراجها */
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Prevous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://esrare.blogspot.com/2011/08/blogger.html">Grab this Widget ~ Blogger Accessories</a></div>
border: 1px solid #EF00BF; /* لون إطار الأرقام */border: 1px solid #EFB700; /*لون إطار الأرقام عند لمسه بالماوس */
background-color:#00EFEF; /* لون مساحة الإطارعند لمسه بالماوس*/color::#EF2000; /* لون رقم الصفحة المفتوحة */border: 1px solid #FA2100; /* لون إطار رقم الصفحة المفتوحة */
background:#E9FA00; /*لون مساحة إطار رقم الصفحة المفتوحة */border: 1px solid #A256C3; /* لون إطار "التالي, السابق" */color:#0AEA82; /*لون الأرقام */var pageCount=5; /* عدد المواضيع المراد عرضها في صفحة الواحدة*/
var displayPageNum=3; /* عدد الصفحات التي يتم إدراجها */
و هذا موقع لمعرفة كود اللون : http://esrare.blogspot.com/2011/08/blogger.html
أختر اللون ثم ستري كوده يظهر علي الشكل التالي : XXXXXX#
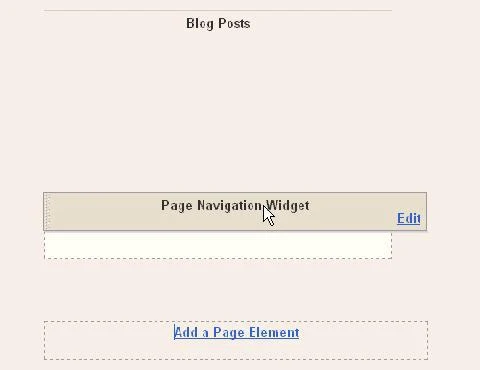
بعد التعديل علي الكود أضغط علي حفظ ثم أنقل الأدة إلي أسفل رسائل المدونة "plog posts"











مشكور أخي
ردحذفبالمناسبة كم تمن الاعلانات لديك أي ادا أرضت الاعلان على مدونتك كم التمن بالأورو
و كم عدد زوارك اليومي
و هل تستطيع أن تقول لي كم الان قد جمع لديك في حساب أدسنس و شكرا
الأمر يعتمد فيجب أن تملك مدونتك بيج رانك 1 أو ترتيب أليكسا أقرب إلي مليون
ردحذفأما بالنسبة لأدسنس فأكسب ما بين 1 و 3 دولار يوميا
رأيت الشرح في مدونة أبوإياد لكن شرحك مفصل جدا
ردحذفالله يباركك
qكرا علي تشجيعك فإنه يدفعني لبذل المزيد من الجهد
ردحذفأحييك أخي علي تدويناتك المفيدة والرائعة وأسشكرك لمراسلتي لحل مشكلة أقرأ المزيد
ردحذفوالحمد لله تم حل المشكلة , ولكن أخي مشكلة مدونتي الحقيقية هي قلة الزيارات وتقريبا أنعدام الضغطات
فأرباحي لا تتعدي 20 سنت أسبوعيا من ضغطة واحدة أو ضغطتين فقط
لذا أتمني أنك تفيدني في موضوع السيو والباك لينكس
وتعملنا شرح عن طريقة وضع الأعلانات في أول الموضوع وأخره ووسط الموضوع
كما تفعل أنت وما هو سر كثرة الزيارات التي تأتي بضغطات
مع العلم أن عدد مشاهدات صفحاتي اليومي 30 مشاهدة لا أعلم ذلك هو عدد الزوار أم أن المشاهدات تختلف عن عدد الزوار
تحياتي لك .
شكرا كثير علي الموضوع ومدونتك رائعه
ردحذفالوافي,فتشوب,شعارات مفتوحه المصدر,انماط, ايقونات تويتر,خلفيات,شخصيات كرتونيه,العاب بلايستيشن,العاب اكسبوكس,العاب الكمبيوتر,ادوات السيديا,قياس اثورتي,معلومات عن الاثورتي,اثورتي,رفع البيج رانك,الفتشوب اونلاين,تحميل ادوبي افترافكت,برنامج صانع الشعارات,اختصار روابط مدونات بلوجر,التبادل الاعلاني المطور,اسباب حذف مدونات بلوجر,الاثورتي,قنوات بين سبورت,كيف اتعلم البرمجه